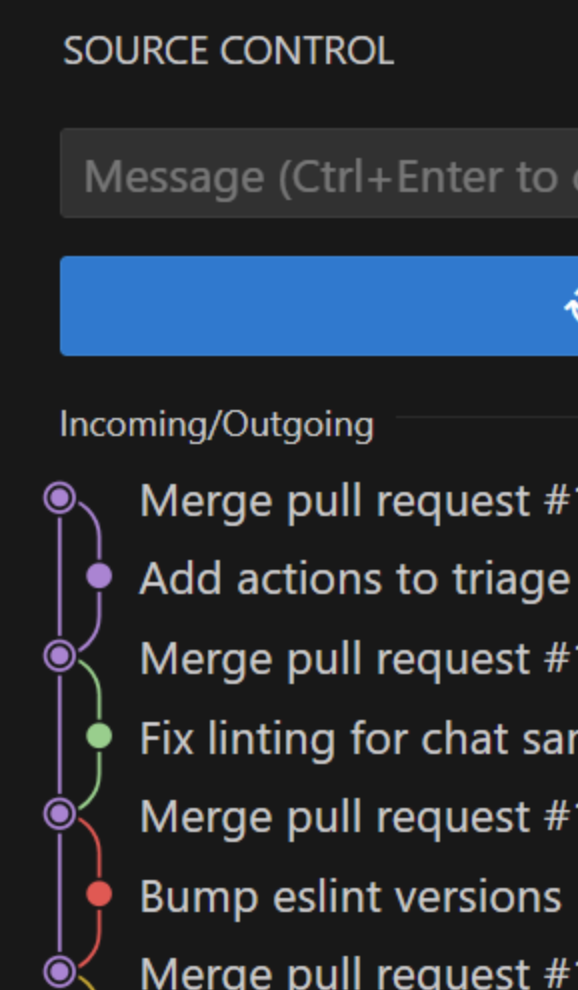
Why remove or hide the Incoming Outgoing Changes Graph?
When working in Visual Studio Code, I noticed a small yet persistent distraction: the Incoming/Outgoing changes graph. This feature was introduced here but I found it more distracting than useful in my workflow. So, I decided to remove it, and in this post, I’ll walk you through how you can do the same if you’re in a similar situation.
Thank me by sharing on Twitter 🙏
How to Disable the Incoming/Outgoing Changes Graph
Here’s a step-by-step guide on how to remove this graph in VSCode:
Open the settings editor. You can do this in several ways:
Windows:
- Navigate to
File > Preferences > Settings - Use the Command Palette by pressing
Ctrl + Shift + P, then type “Preferences: Open Settings” - Use the keyboard shortcut
Ctrl + ,(comma)
Mac:
Anker USB C to USB C Cable, Type C 60W Fast Charging Cable (6FT, 2Pack) for iPhone 16 Series, iPad Mini 6 and More (USB 2.0, Black)
$9.99 (as of April 23, 2025 14:48 GMT +00:00 - More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)Human Compatible: Artificial Intelligence and the Problem of Control
$1.99 (as of April 24, 2025 14:49 GMT +00:00 - More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)Excel Formulas QuickStudy Laminated Study Guide (QuickStudy Computer)
$5.53 (as of April 24, 2025 14:49 GMT +00:00 - More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)- Navigate to
Code > Settings > Settings - Use the Command Palette by pressing
Cmd + Shift + P, then type “Preferences: Open Settings” - Use the keyboard shortcut
Cmd + ,(comma)
User Settings
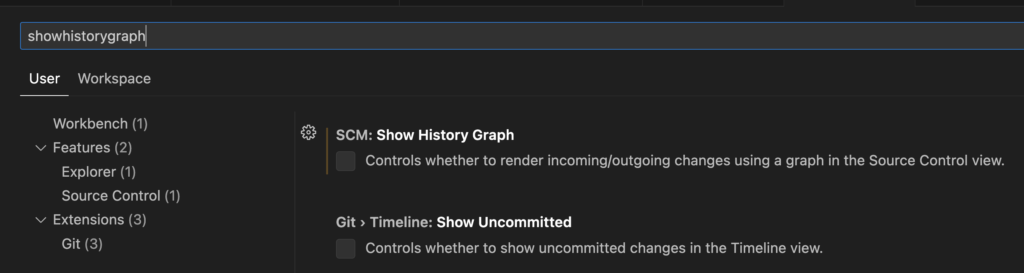
- Search for the setting. Type “showhistorygraph” in the search bar at the top.
- Uncheck the option. You’ll see the “SCM: Show History Graph” setting. Simply uncheck it to disable the graph.

User Settings (JSON)
Alternatively, you can manually update your user settings:
{
...,
"scm.showHistoryGraph": false
...,
}Conclusion
Visual Studio Code is an excellent editor largely because of how customizable it is. While the Incoming/Outgoing changes graph might be useful for some, it didn’t fit my workflow. If you’re like me and prefer a more focused coding environment, following the steps above can help you declutter your workspace. Sometimes, less really is more when it comes to productivity.
I hope this guide helps you tailor VSCode to better suit your needs!