I’ve recently discovered how flexible Waveterm can be when it comes to customizing my terminal experience. One feature that truly caught my attention was the ability to create waveform widgets. In this post, I’ll walk you through the process of building a YouTube subscriptions widget by editing a JSON configuration file. I’ll explain each step along the way, describe the important fields, and share some tips that I picked up during my own experimentation.
Thank me by sharing on Twitter 🙏
Getting Started with Widget Customization
The first step in customizing my widgets was to locate the configuration file. For my setup, I use the command:
wsh editconfig widgets.jsonThis command opens the JSON file where all widget settings reside, making it very straightforward to jump right into customization. Once the file is open, I can easily add or modify JSON entries to create my own custom widgets. The convenience of this editor is that it automatically highlights syntax errors, which saves me time and helps avoid potential issues.
Building a YouTube Subscriptions Widget
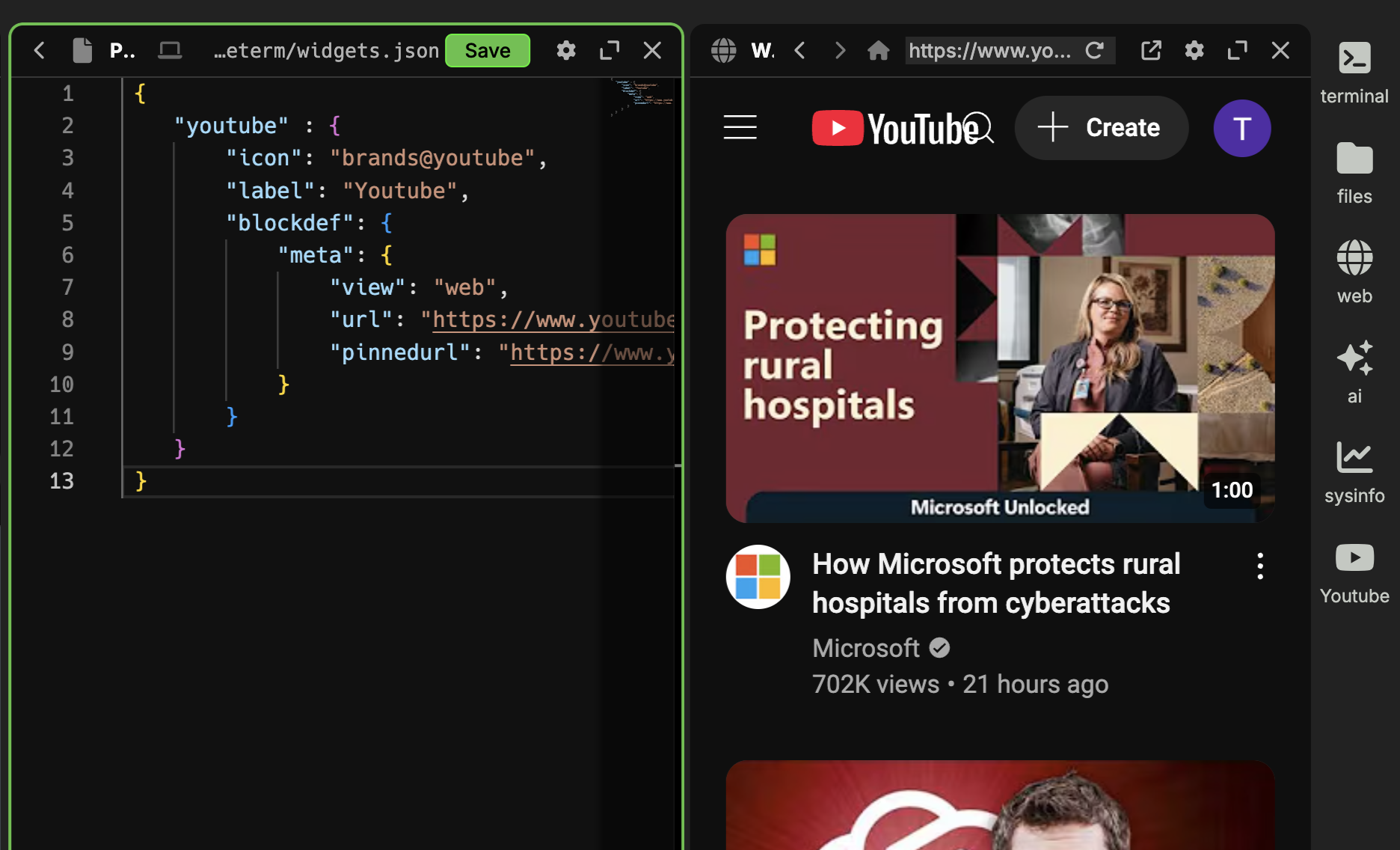
My goal was to create a widget that would load YouTube’s subscriptions page. I started by defining the widget configuration in JSON. Below is the snippet that I used:
{
"youtube": {
"icon": "brands@youtube",
"label": "Youtube",
"blockdef": {
"meta": {
"view": "web",
"url": "https://www.youtube.com/feed/subscriptions",
"pinnedurl": "https://www.youtube.com/feed/subscriptions"
}
}
}
}In this snippet, the key “youtube” serves as the unique identifier for my widget. I set the "icon" property to "brands@youtube", which tells Waveterm to use the appropriate icon from Font Awesome Icons. It is important to note that the font settings come from Font Awesome Icons. For further details on how these icons work within Waveterm, I refer to the documentation available at Font Awesome Icons Documentation for Waveterm.
Anker Cable [2 Pack, 3FT], USB A to USB C Cable for iPhone 17 Series,Samsung Galaxy S10 S10+, LG V30, Beats Fit Pro and More (Black)
$8.99 (as of December 12, 2025 02:21 GMT +00:00 - More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)What the fuck is My Password and other Shit I can't Remember: Internet Account Organizer and Log Book Keep track of websites, login information, passwords, and notes.
$9.99 (as of December 13, 2025 19:08 GMT +00:00 - More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)WOLFBOX MF50 Compressed Air Duster-110000RPM Super Power Electric Air Duster, 3-Gear Adjustable Mini Blower with Fast Charging, Dust Blower for Computer, Keyboard, House, Outdoor and Car
$39.99 (as of December 12, 2025 02:21 GMT +00:00 - More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)Next, I defined the "label" property as "Youtube". This label appears as the widget’s name in the user interface. I kept the name simple and descriptive, ensuring that anyone using my configuration will immediately understand the widget’s purpose.
The most significant part of the widget configuration is the "blockdef" object, specifically the nested "meta" properties. Let me explain what each property does:
• view: This property is set to "web", which instructs Waveterm to render the widget using a web view. This setting is crucial for web-based widgets like the YouTube subscriptions page.
• url: The URL property tells the widget which webpage to load. In this case, I set it to "https://www.youtube.com/feed/subscriptions", ensuring that the widget displays my subscriptions feed.
• pinnedurl: I set the pinnedurl to the same value as the url. This property functions as the widget’s home page. It makes sense to keep this the same as the url most of the time for web widgets because it provides a consistent starting point every time I access the widget.
By configuring these properties, I ensured that the widget would load YouTube’s subscriptions page correctly, and it would maintain a stable state whenever I opened it.
Seeing Changes in Real Time
One of the features I appreciate about Waveterm is that it automatically reloads changes as soon as I save my configuration file. This means that I don’t have to restart the application to test whether my changes work; the widget updates in real time. As soon as I saved my modifications, I could immediately click on the widget to confirm that the YouTube subscriptions page loaded correctly. This instant feedback loop greatly streamlined the development process.
Refining My Configuration
Over time, I continued to use the widget and found that the configuration worked seamlessly for my needs. However, I realized that small adjustments could further enhance the user experience. For example, when experimenting with different web pages or services, it might be useful to adjust the icon or label to better reflect the content being displayed.
I also noted that keeping the pinnedurl identical to the url for web widgets not only makes logical sense but also simplifies the configuration. This approach minimizes confusion and ensures that the widget always starts with the intended webpage, creating a smoother workflow when toggling between different terminal tasks.
Moreover, having a clear and concise configuration makes future adjustments much easier. In my case, since the Waveterm editor highlights syntax errors, I can trust that my JSON remains valid as I tweak the settings. This is a huge advantage because it lets me focus on refining the functionality rather than debugging formatting issues.
Sharing What I Learned
Throughout this process, I enjoyed how the simplicity of the configuration allowed me to experiment freely. By breaking down each component of the JSON snippet, I gained a better understanding of how Waveterm widgets function. I learned that every property, from the icon setting to the block definition, plays a role in ensuring that the widget works as intended.
It was particularly interesting to see how the integration of web views within a terminal environment opens up new possibilities for accessing web-based services directly from the command line. Whether I’m checking my YouTube subscriptions or planning to integrate other web services, this widget configuration serves as a solid foundation.
Conclusion
Customizing my terminal with waveform widgets in Waveterm has significantly improved the way I interact with web content directly from the command line. By creating a YouTube subscriptions widget, I integrated one of my favorite platforms into my everyday workflow without leaving the terminal environment. I detailed how to locate and edit the configuration file, explained the purpose of each JSON property, and emphasized the importance of setting the pinnedurl to mirror the url for consistency.
The experience has encouraged me to explore more customization options available in Waveterm. The real-time auto-loading feature makes experimenting with different configurations both efficient and rewarding. As I continue to fine-tune my setup, I look forward to adding more widgets that cater to my specific needs, ultimately creating a more personalized and effective terminal experience.